Imaginamos que últimamente has oído hablar mucho de ellas, e incluso que ya conoces un poco de qué van, y por eso hoy te lo contamos todo: las Core Web Vitals de Google, esas métricas de rendimiento en las que la multinacional estadounidense quiere que nos fijemos a la hora de medir la experiencia de usuario, o UX, de nuestra web. Por lo tanto, se convierten directamente en un factor SEO de suma importancia que hay que vigilar.

Las Core Web Vitals, también llamadas métricas web principales, son un quebradero de cabeza para los encargados de gestionar y monitorizar las webs, pues de nuevo suponen un cambio importante en las puntuaciones que da Google hacia una página en cuanto a la experiencia de usuario, o UX. Google ha asignado un peso distinto en la importancia en el resultado cada uno de los factores o métricas.
Las Core Web Vitals o CWV se encuadran dentro de lo que Google llama Web Vitals, una iniciativa destinada a que los propietarios de las webs se fijen en lo que realmente importa para el buscador, simplificando en cierto modo el número de parámetros que se tenían en cuenta con anterioridad. Cada una de las CWV atiende a una faceta distinta de la UX, y se supone que evolucionarán con el tiempo.
Los tres factores de las Core Web Vitals: carga, interactividad, estabilidad visual
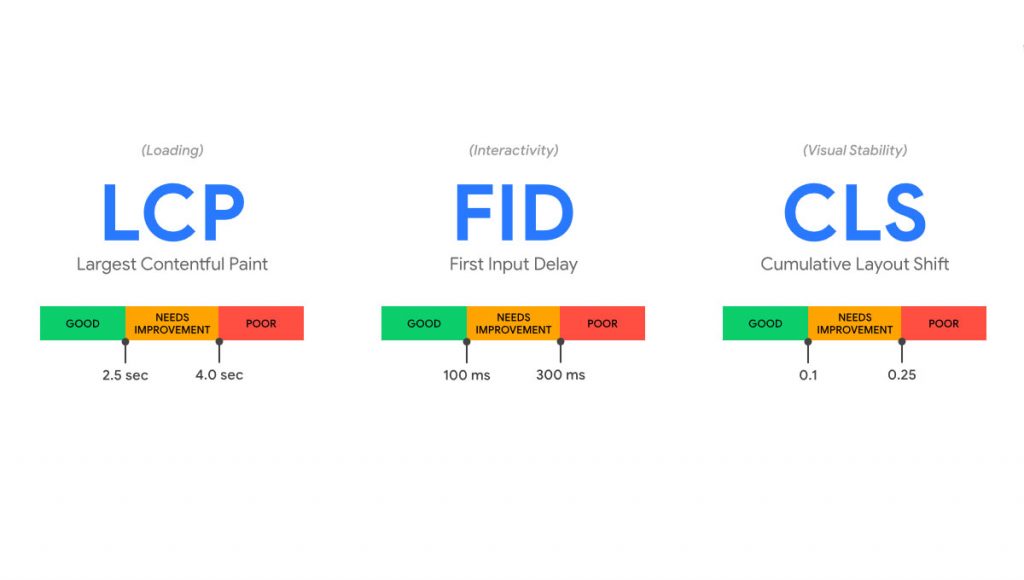
Estas son los tres aspectos de la experiencia de usuario en las que hay que fijarse desde hace unos meses si queremos que Google nos posicione la web en lo más alto de los resultados de búsqueda: carga, interactividad y estabilidad visual. Cada uno de ellos tiene unas siglas y te lo detallamos:

Carga / Largest Contentful Paint (LCP)
Este parámetro se refiere al tiempo de despliegue del contenido más extenso (no todo) de la página web, o rendimiento de carga. Una buena experiencia de usuario se supone que es una carga de duración menor a 2,5 segundos (LCP<2,5 sg).
Interactividad / First Input Delay (FID)
Este parámetro se refiere a la demora o retraso para la primera entrada, esto es, lo que tarda en ser interactiva para el usuario: esta métrica ha de ser menor de 100 milisegundos para que esté considerada dentro de una buena experiencia de usuario (FID<100 msg). Por ejemplo, puntúa el que un botón tarde en funcionar.
Estabilidad Visual / Cumulative Layout Shift (CLS)
Este parámetro mide cuánto cambia visualmente el contenido de nuestra web mientras se carga, y para que sea considerado dentro de una buena experiencia de usuario, ha de ser de 0,1 (CLS<0,1).
Google se compromete a integrar estas tres métricas en tres de sus herramientas, de forma que se podrá acceder a ellas tanto en el navegador Chrome (mediante Lighthouse), en Page Speed Insights y en Search Console. En el navegador, basta con hacer clic en “Inspeccionar” del menú del botón derecho en cualquier parte de la web, en Search Console disponemos en el menú lateral de la opción “Métricas web principales” y en Page Insights, como siempre, basta con introducir la URL de la página que queramos analizar.
Cómo optimizar las Core Web Vitals
En resumen, a partir de ahora hemos de preocuparnos no ya tanto en el tiempo de carga de la página, sino en cómo carga, cuánto tiempo tarda en estar interactiva para el usuario, esto es, el orden de los scripts, CSS, contenido principal y otros recursos cargados desde servidores externos, como por ejemplo anuncios, que hagan que cambie el diseño. Así, entre otros factores, deberemos valorar un buen hosting, un tema que funcione de verdad, simplificar el diseño y navegación de la web, precargar la mayoría de recursos posibles, comprimir al máximo el contenido, minimizar el uso de plugins y recursos al máximo, aplazar la carga de CSS y Javascript, optimizar las imágenes incluso adoptar formatos de nueva generación. Con seguridad, si cumplimos con estos requisitos, nuestra web será valorada de forma óptima en los Core Web Vitals.